Helix
Helix is a data platform built to map and explore Europe’s contribution to global health. Backed by the Gates Foundation, the site provides rich content—from EU policy analysis to health R&D spending—targeted at policymakers, researchers, and civil society organizations.
I led the UX, UI, and interaction design from scratch, collaborating closely with researchers and developers to create a branded platform that transforms dense information into an accessible and engaging digital experience.
-
Design
UX/UI Design & Interaction design
-
Client
CEPS
-
Tags
The challenge
The platform needed to present a large volume of nuanced health policy data—across timelines, institutions, and geographies—without overwhelming users. At the same time, it had to communicate authority, transparency, and a clear visual identity.

Design approach
Information Architecture & Wireframes
Structured the information architecture to break down complex data into digestible sections
Designed wireframes focusing on clarity, hierarchy, and progressive disclosure to avoid cognitive overload
Branding & Visual Identity
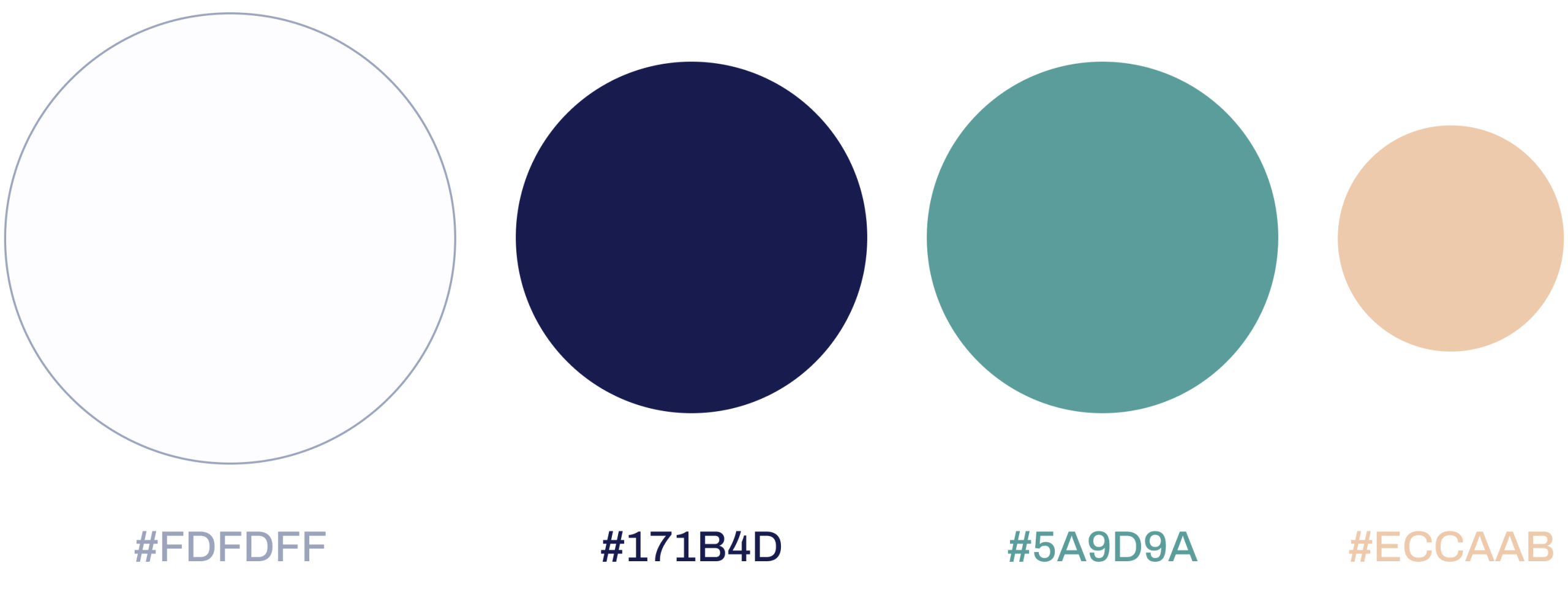
Developed the full branding concept: logo, typography, color palette, visual elements
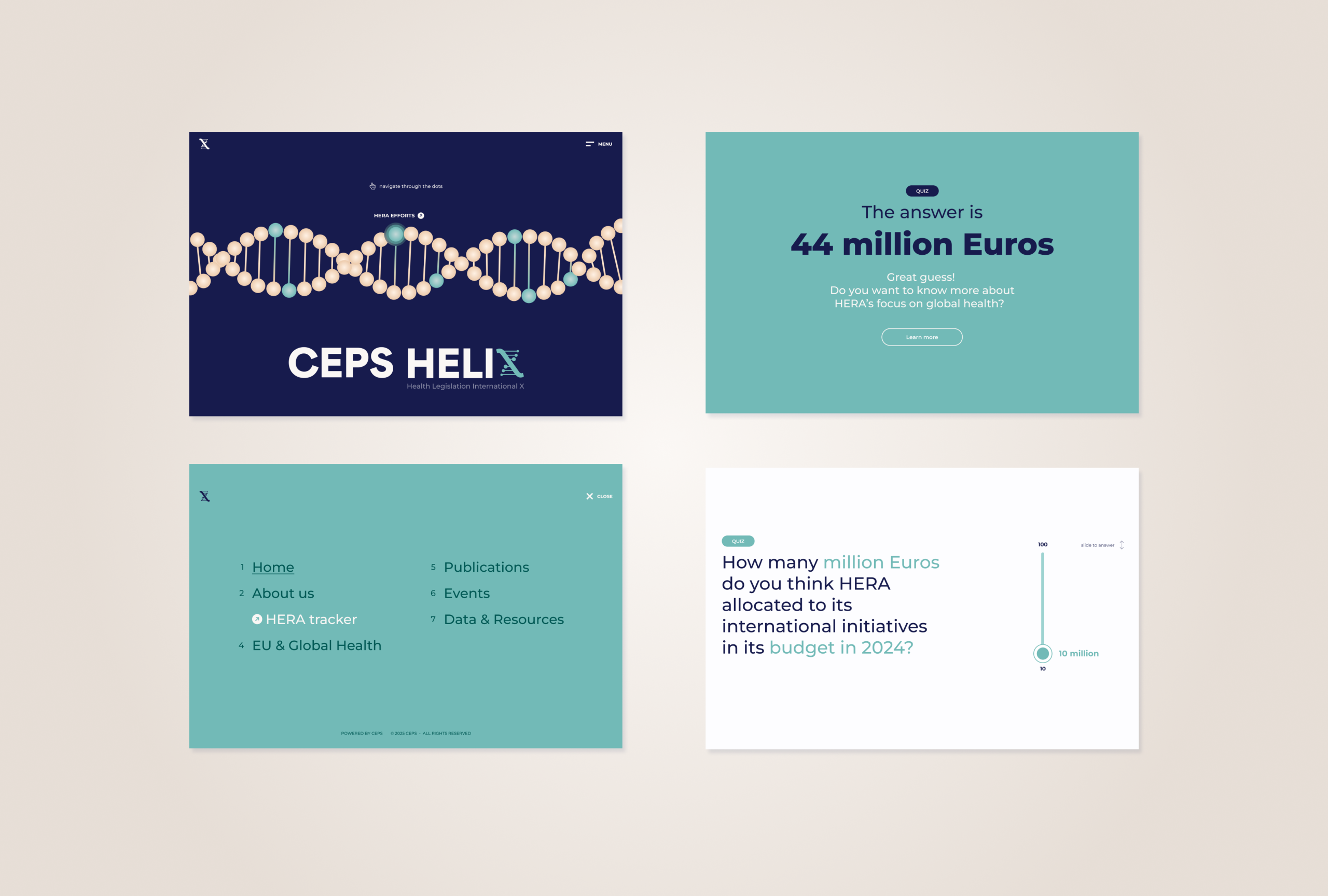
Centered the identity on the idea of “the DNA of global health” — reflected in the “X” of Helix and hero animations inspired by molecular structures
UI Design
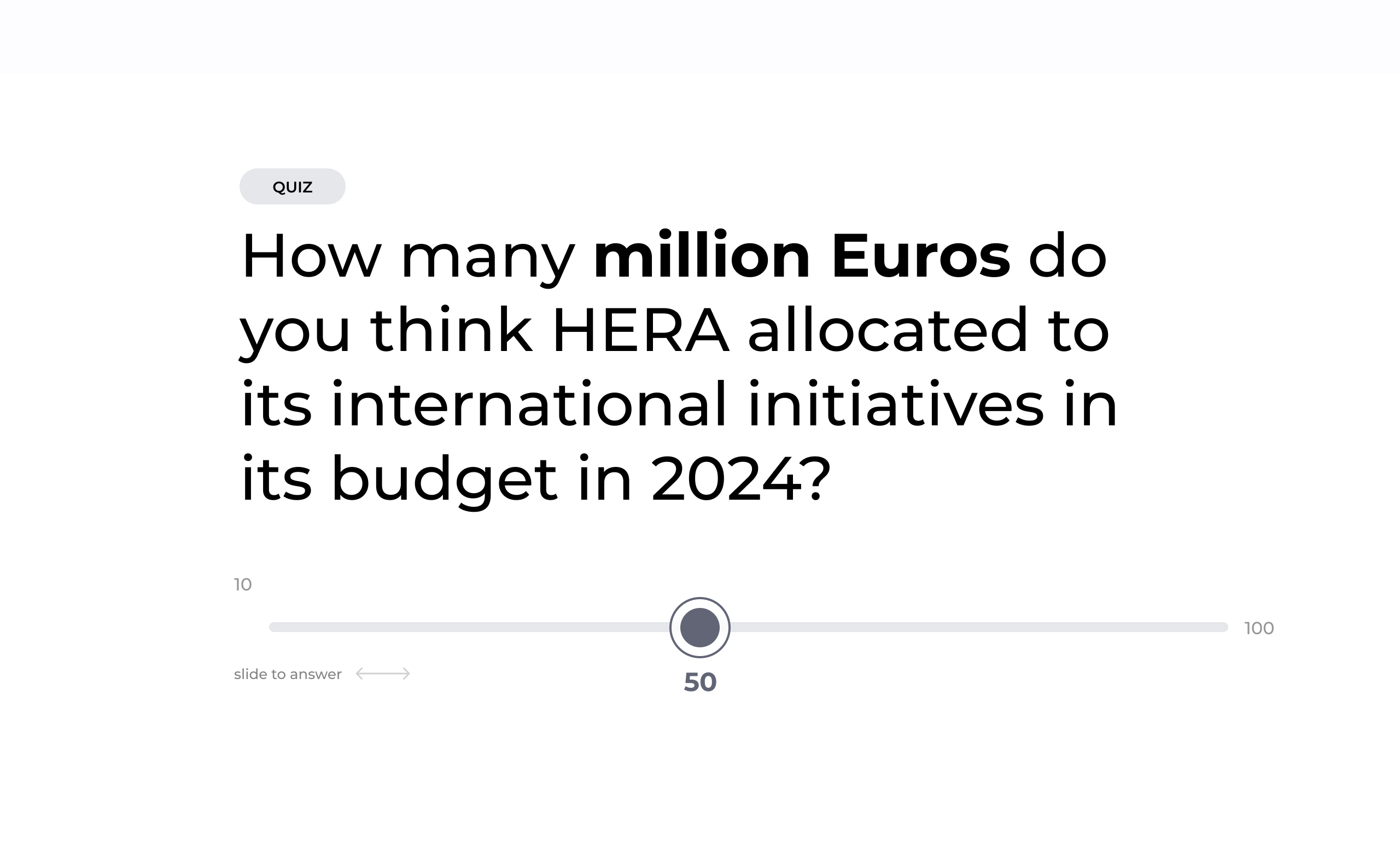
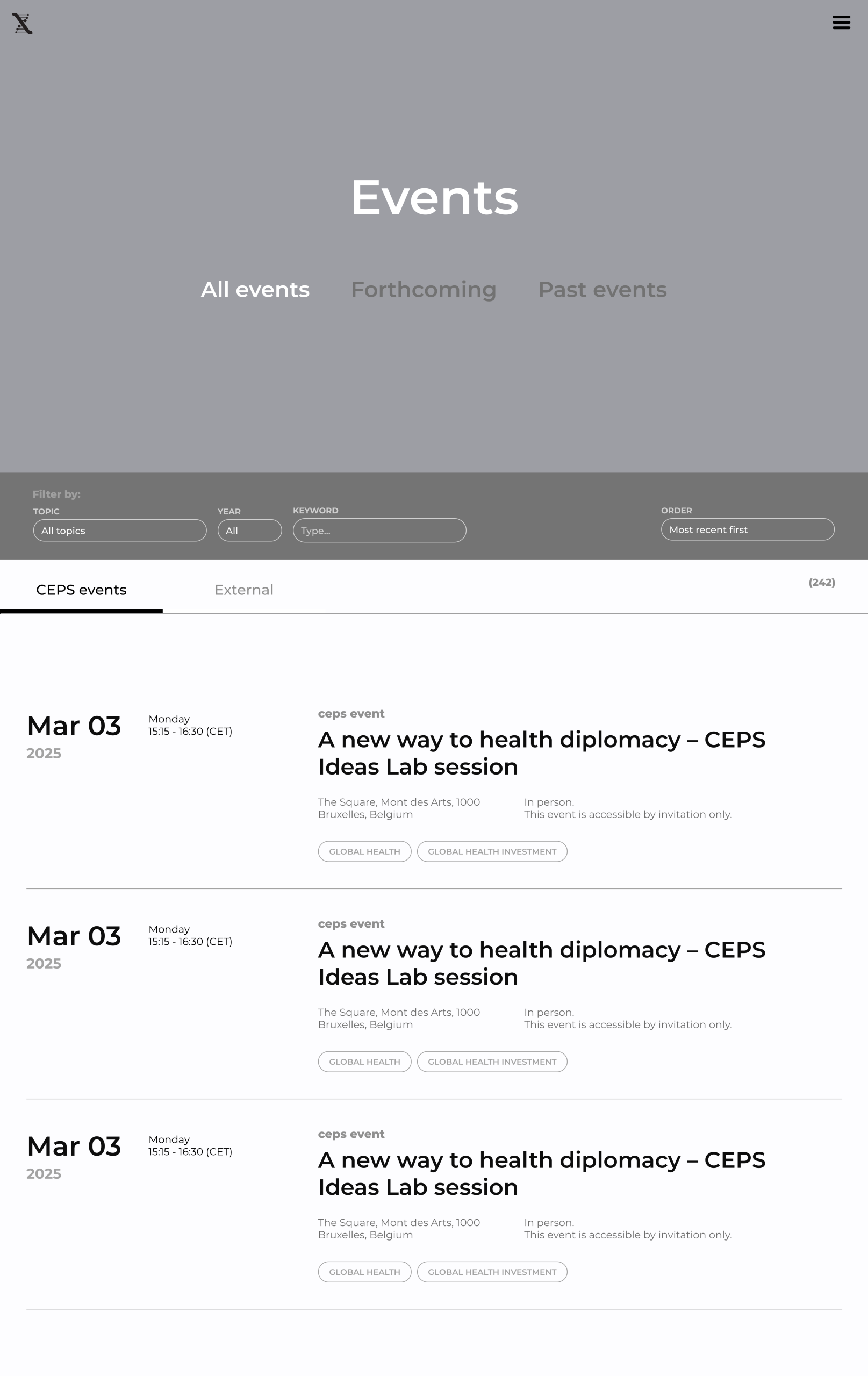
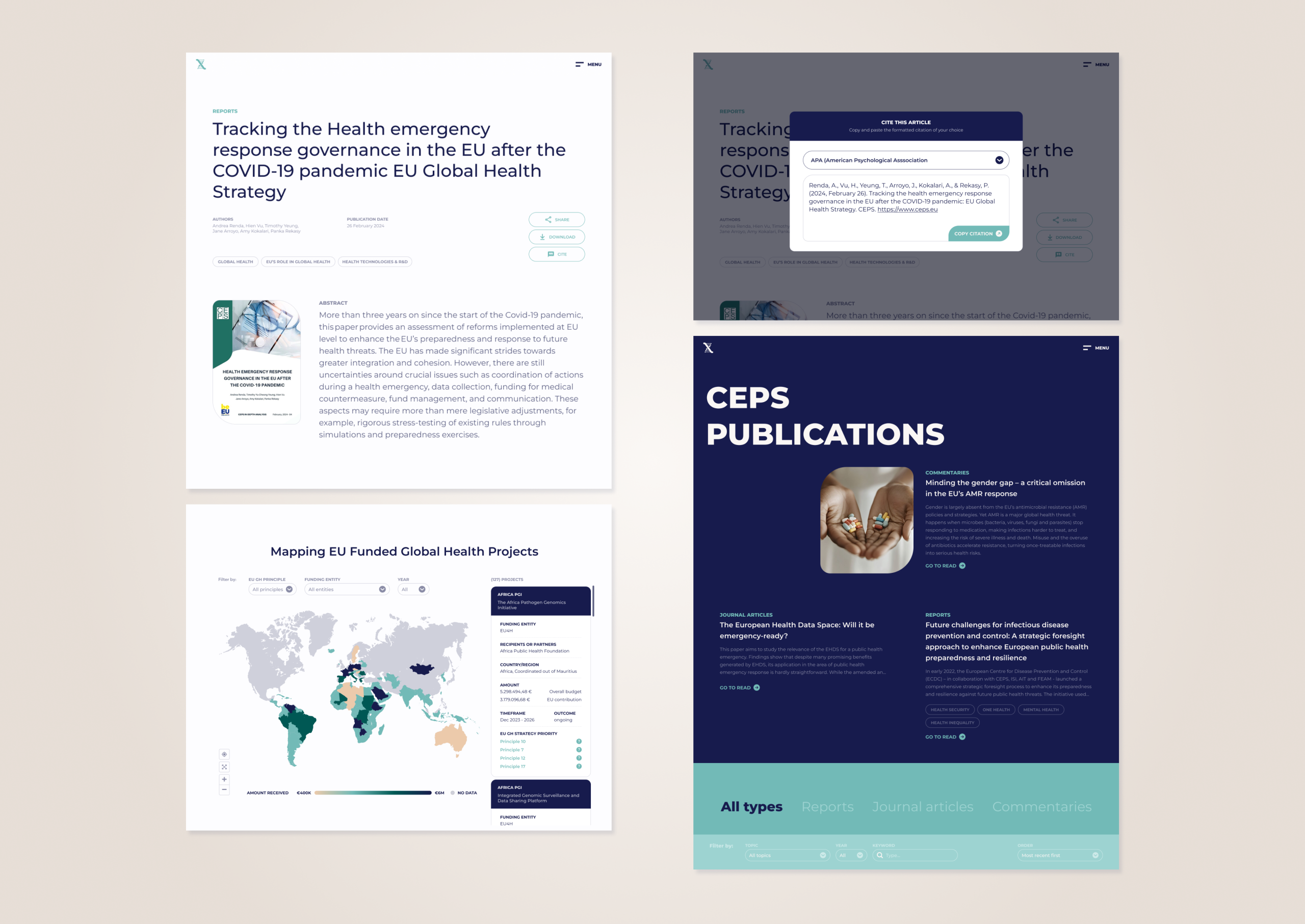
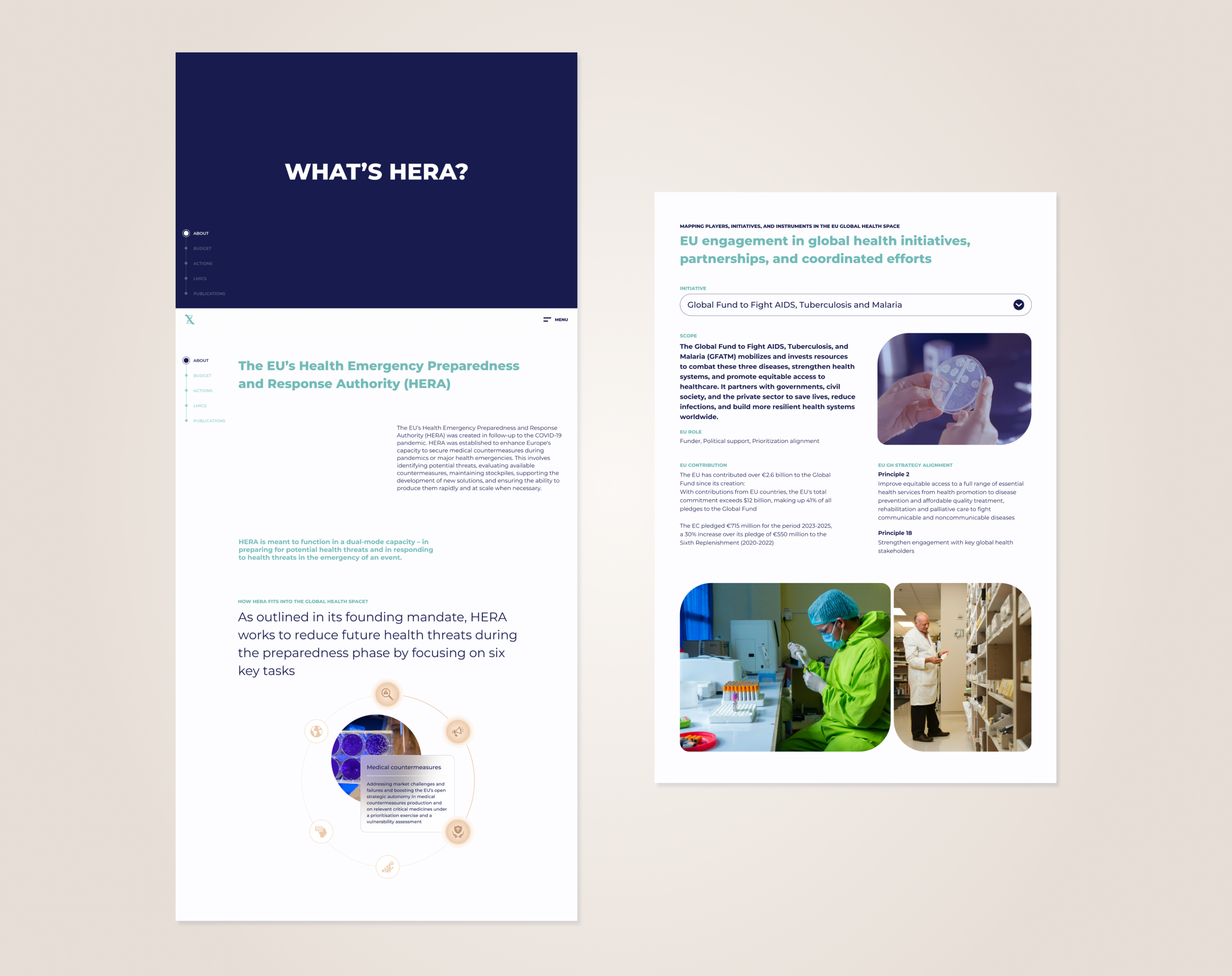
Created custom visualizations to support heavy content sections like funding flows and EU health initiatives
Ensured charts and figures were interactive, legible, and mobile-friendly
Selected all photography and illustrations to maintain tone and thematic consistency
Designed a custom icon set for topics, categories, and actions
Interaction design & Prototyping
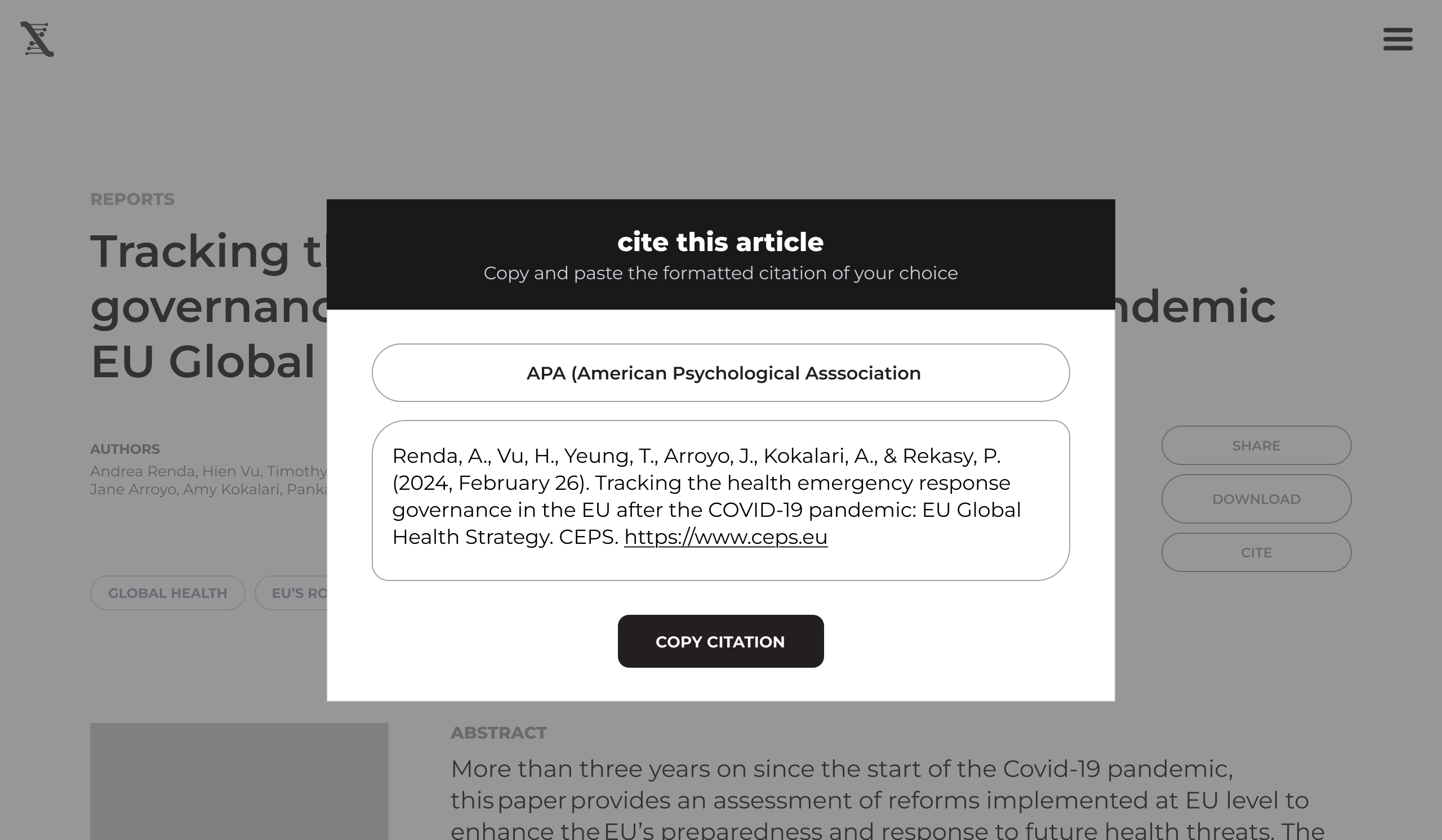
Designed high-fidelity, interactive mockups to guide development of dynamic behaviors (e.g. navigation, sticky menus, section reveal)
Focused on interactions that make reading and browsing smoother in long, content-rich pages
Collaboration & Handoff
Worked closely with developers to ensure clean handoff and accurate implementation
Provided feedback during CSS integration and layout adjustments
wireframes





Branding






Montserrat family
Icons
Impact
- Created a branded platform that presents complex policy content in a navigable, human-centered format
- Enabled easy discovery and exploration of key data points for both policymakers and civil society groups
- Reinforced the think tank’s reputation for clarity and authority in global health policy
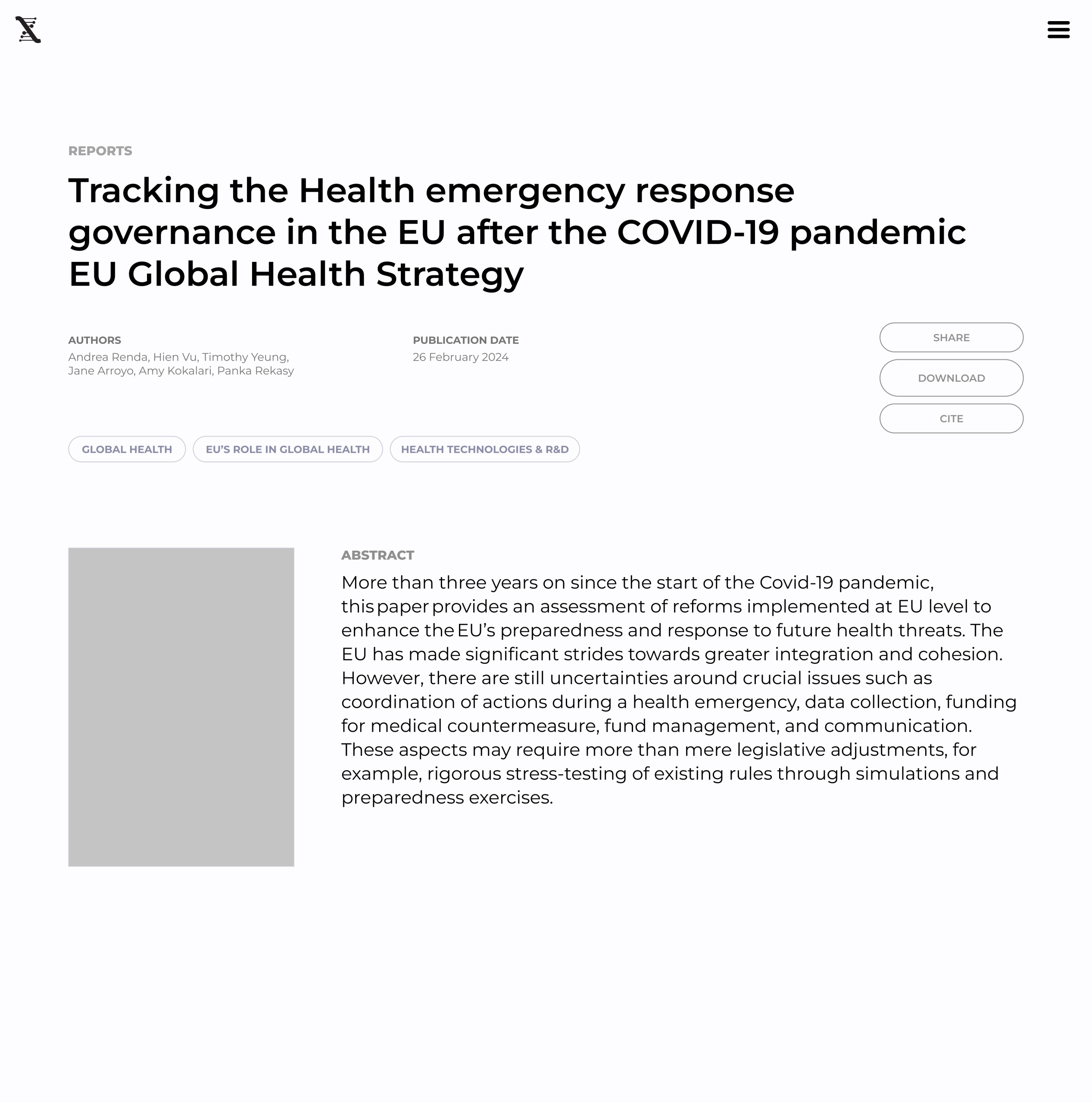
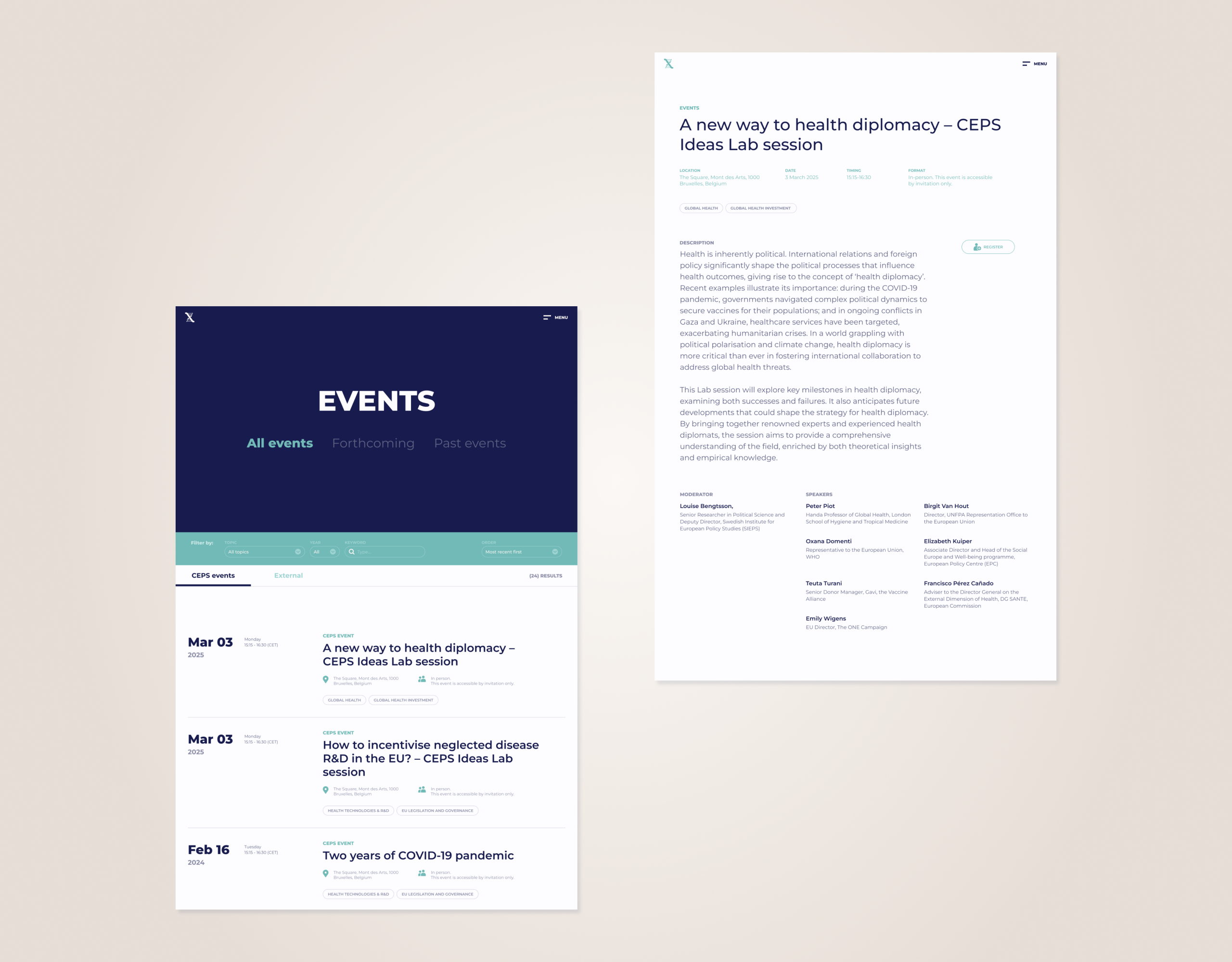
High fidelity mockups





Takeaways
- Work with researchers to shape information into engaging UX
- Make data-driven platforms both informative and aesthetically compelling
- Use branding to tie together story, structure, and identity
